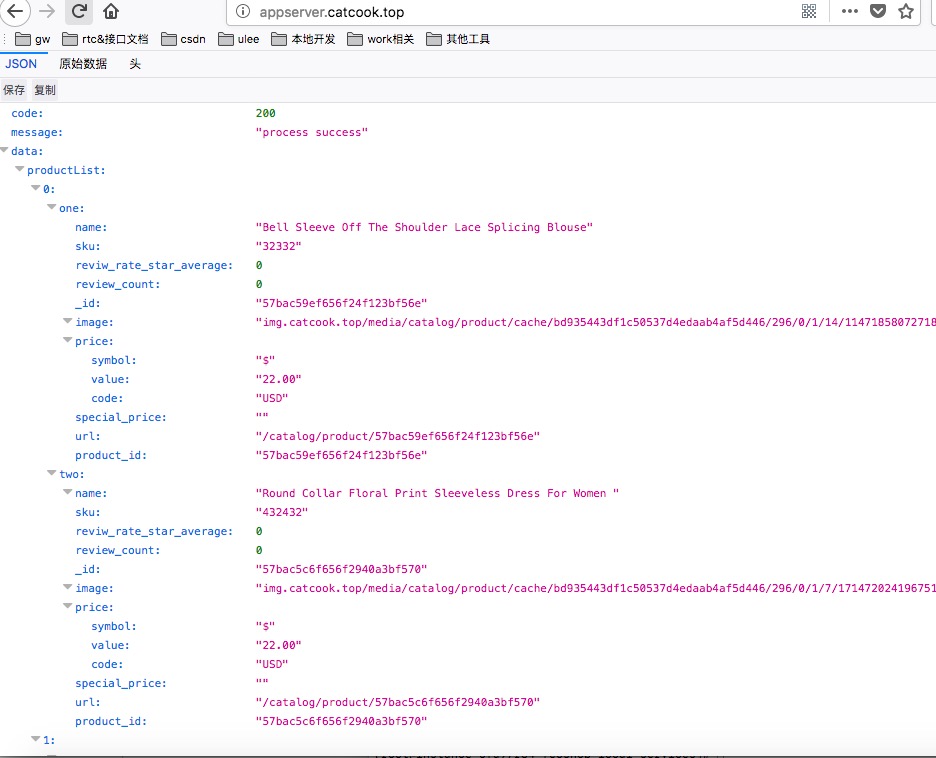
1.按照github上 yii2_fecshop_docker,和vue_fecshop_appserver文档安装部署的项目本地测试可以访问appserver.catcook.top可以访问 接口能返回数据

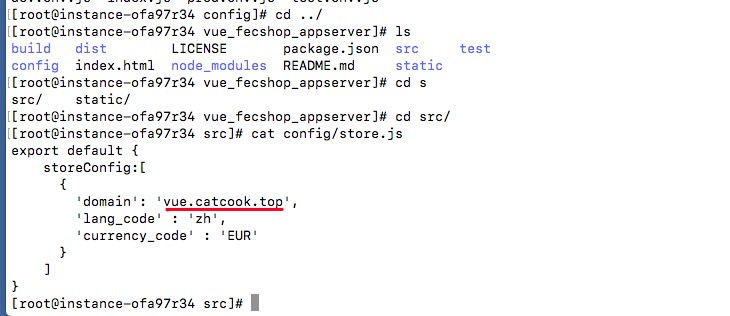
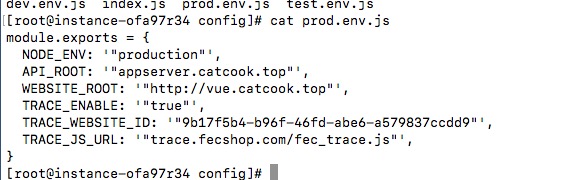
2.vue模块相关的配置文件如下


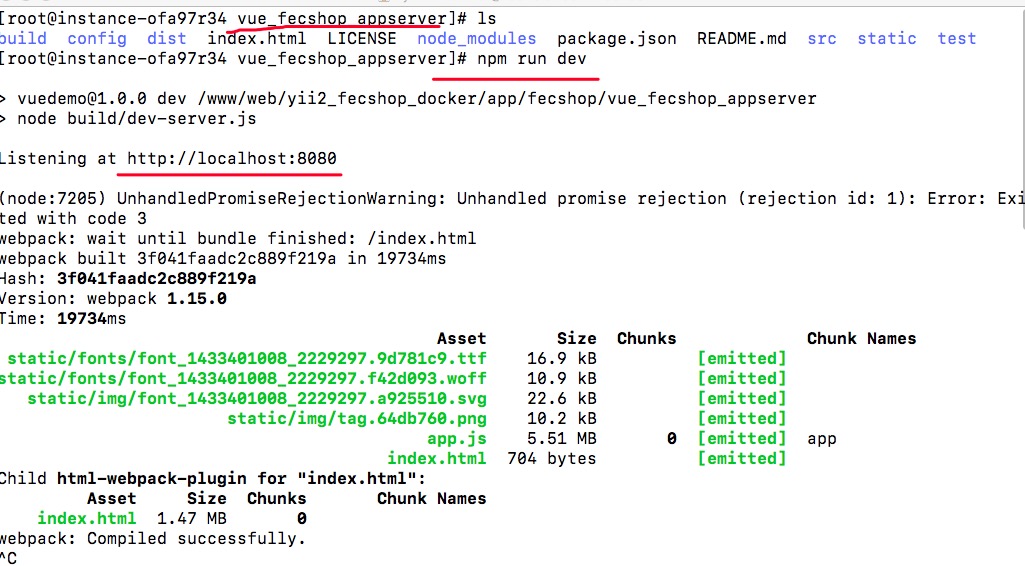
3.执行nmp run dev

4.访问本地8080端口,访问ok

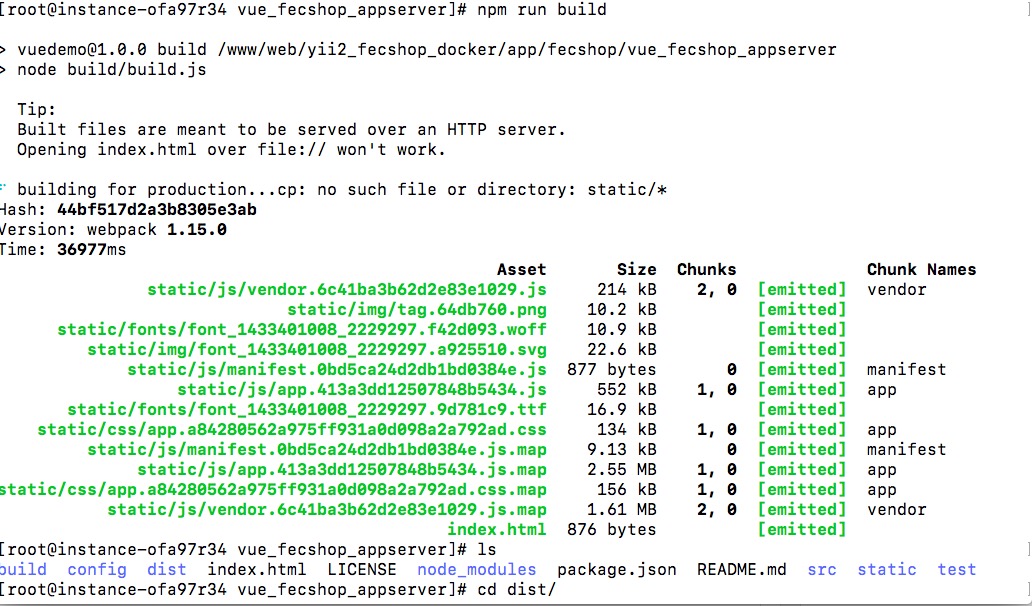
5.执行 npm run build 报 Built files are meant to be served over an HTTP server.Opening index.html over file:// won't work.

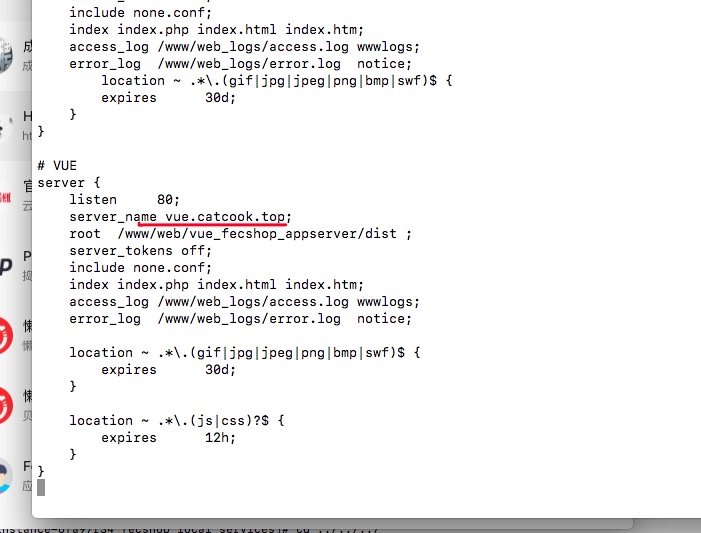
5. 这个是nginx配置文件,vue模块访问路径如图

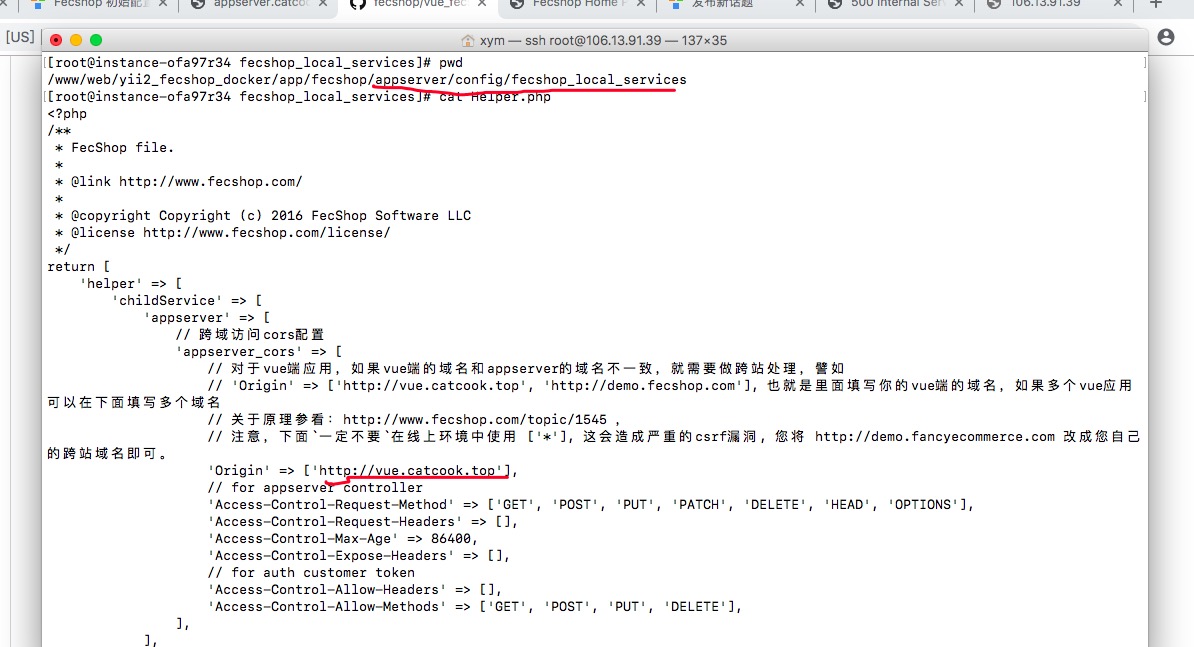
6.appserver模块跨域配置Helper.php文件

7.浏览器访问 vue.catcook.top报错 报500 Internal Server Error nginx

8.查看目录/www/web/yii2_fecshop_docker/services/web/nginx/logs 下nginx报错日志为
2019/04/29 05:16:05 [error] 9#9: *103932 rewrite or internal redirection cycle while redirect to named location "@handler", client: 171.88.42.103, server: vue.catcook.top, request: "GET /favicon.ico HTTP/1.1", host: "vue.catcook.top", referrer: "http://vue.catcook.top/"
本文由 hillmay2015 创作,采用 知识共享署名 3.0 中国大陆许可协议 进行许可。
可自由转载、引用,但需署名作者且注明文章出处。