fecmall-2版本 如何新增一门语言
对于Fecmall的多语言方面的知识,可以参看:Fecmall 多语言
下面一步一步的讲解,Fecmall 如何新增一门语言,并相应的添加一个store,将store设置成该语言,
我们添加的语言为意大利语it。
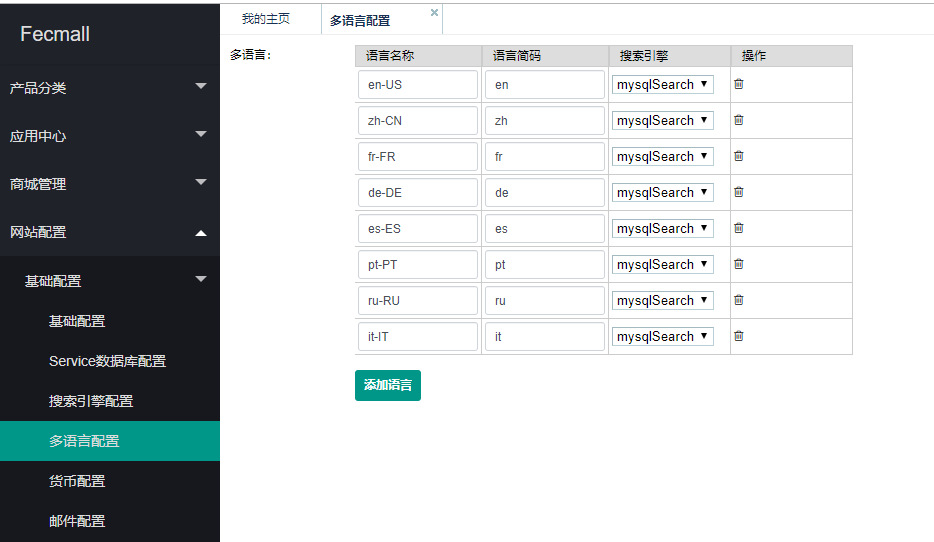
1.后台添加语言配置

语言包文件添加: 新建文件夹@appfront/languages/it-IT,以及翻译文件 @appfront/languages/it-IT/appfront.php,内容可以从别的语言复制一个过来(en-US),然后把里面的翻译内容复制过来即可(左边是源语言,右边是翻译语言)。
语言包添加翻译文件:fecmall的翻译文件在 vendor/fancyecommerce/fecshop/app/appfront/languages/en-US/appfront.php里面,您可以把里面的内容复制出来,然后翻译内容即可。
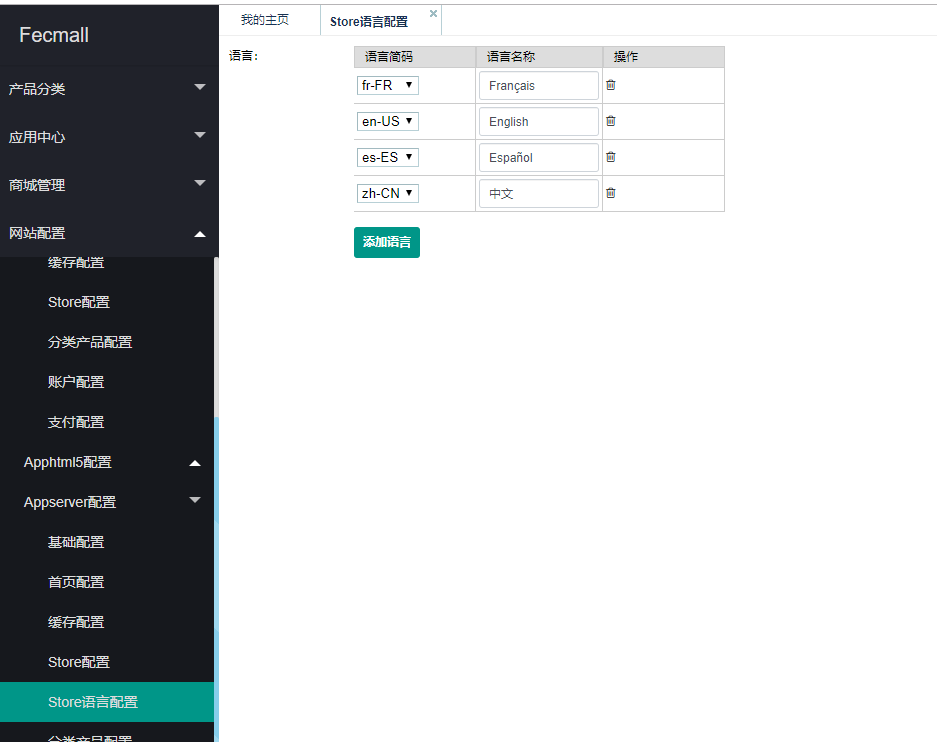
2.后台查看,如图,可以看到it语言已经添加。

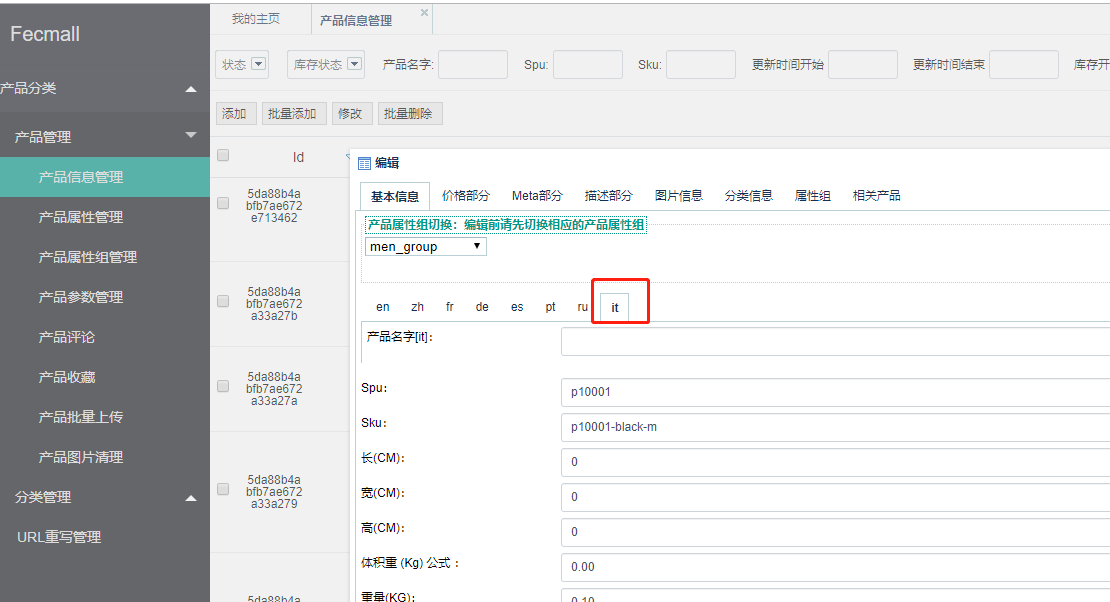
编辑一个产品,在it语言部分,填写上产品的名字和描述,即可对该产品的it语言进行编辑,保存即可
对于store的添加,可以了解到有两种,子域名的方式和语言后缀的方式,譬如:http://it.fecshopc.com/ 和 http://www.fecshop.com/it/ ,下面一一讲解
下面讲解的是后缀的方式:
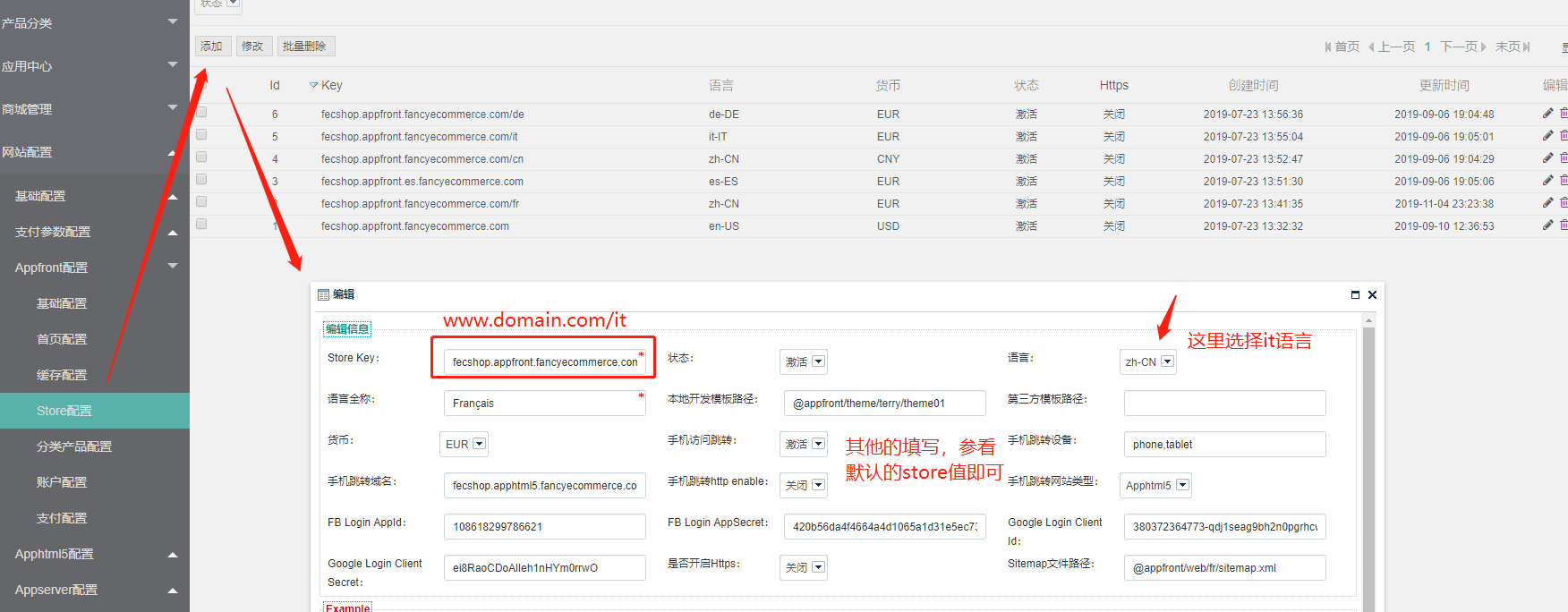
3.语言后缀的方式:在入口@appfront/web/文件目录下新增 it文件夹, 也就是后缀多语言的模式: www.domain.com/it/xxxx
3.1添加文件
在@appfront/web/ 下面新建it文件夹,然后
新建文件夹:@appfront/web/it/assets/ 并设置可写: chmod 777 -R appfront/web/it/assets/
新建文件:@appfront/web/it/index.php ,然后,将 @appfront/web/fr/index.php里面的内容
复制到该文件。
新建文件:@appfront/web/it/sitemap.xml,设置可写,这个是为了生成sitemap.xml
新建文件:@appfront/web/it/gss.xsl,内容可以复制 @appfront/web/fr/gss.xsl,这个文件是访问www.domain.com/it/sitemap.xml
的时候渲染页面用的
新建文件:@appfront/web/it/robots.txt,这个是设置搜索引擎的robots文件,里面可以做设置,也可以不填写东西
3.2.后台store设置

3.3.nginx做去掉index.php的设置
vim /usr/local/nginx/conf/conf.d/default.conf
添加配置:(可以参考nginx对fr的配置)
location /it/ {
index index.php;
if (!-e $request_filename){
rewrite . /it/index.php last;
}
}
apache去掉index.php,自行查资料解决
3.4重启nginx
然后访问appfront入口 就可以了,刚才我们修改的那个产品,切换语言后,就会看到内容的改变
4.子域名多语言的方式
该方式,也就是类似于 https://fecshop.appfront.it.fancyecommerce.com/3232-62393214
,通过不同的子域名,来做store的设置
4.1添加文件
没有sitemap可以省略
新建文件:@appfront/web/sitemap_it.xml,设置可写,这个是为了生成sitemap.xml
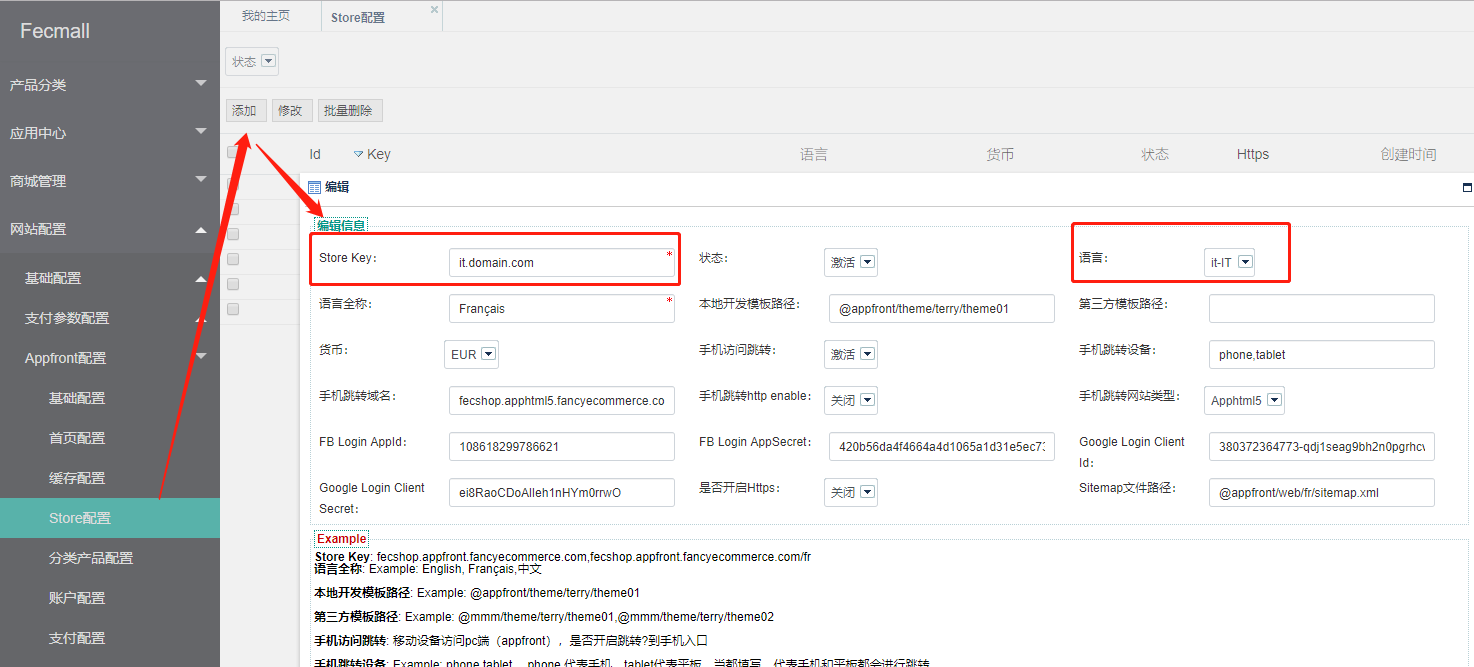
4.2添加配置

注意上面的sitemapDir,对应的xml文件就是上面我们新建的sitemap xml文件的名字,这个名字要对应好`'@appfront/web/it/sitemap_it.xml'
4.3nginx设置
在配置中,将上面的这个域名添加上去 ,在nginx中的
server_name www.domain.com ;
将it的域名添加上去
server_name www.domain.com it.domain.com;
另外还需要设置xml文件的访问
nginx配置添加sitemap访问
location ~ /sitemap.xml
{
if ($host ~ .*it.domain.com) {
rewrite ^/sitemap\.xml /sitemap_it.xml last;
}
}
4.4重启nginx
然后访问appfront入口 就可以了,刚才我们修改的那个产品,切换语言后,就会看到内容的改变
5.对于sitemap.xml的生成,可以参看:
Fecshop SiteMap
6.AppHtml5 入口 添加语言
和上面的appfront类似,参看上面的步骤即可
Appserver 入口 添加语言
Appserver 入口是vue,手机app等单页面应用,为这些应用提供api的入口
appserver入口添加语言和其他的入口不同,步骤如下:
1.添加语言在后台
2.store语言配置,在后台操作

3.在vue入口部分添加多语言
3.1 src/config/i18n.js中添加意大利语言的配合:
// 添加配置代码
import messagesIt from './languages/it_IT.js'
const messages = {
//在这个配置中添加下面代码
it: {
message: messagesIt
},
}
3.2新建文件 src/config/languages/it_IT.js 将en_US.js中的内容复制到该文件,然后进行翻译
3.3如果您想设置默认语言为该语言,可以打开文件src/config/store.js,将lang_code的值改成it即可
3.4如果您想添加一个新的子域名(譬如it.fecshop.com)对应到vue,那么,可以在src/config/store.js文件中添加
export default {
storeConfig:[
{
'domain': 'demo.fancyecommerce.com',
'lang_code' : 'zh',
'currency_code' : 'EUR'
},
// 下面这个配置项是新添加的代码。
{
'domain': 'it.fecshop.com',
'lang_code' : 'it',
'currency_code' : 'EUR'
}
]
}
这样,当访问 it.fecshop.com,默认的语言就是意大利语言了。
OK,全部介绍完毕,对于多语言的其他介绍,可以参看:Fecmall 多语言