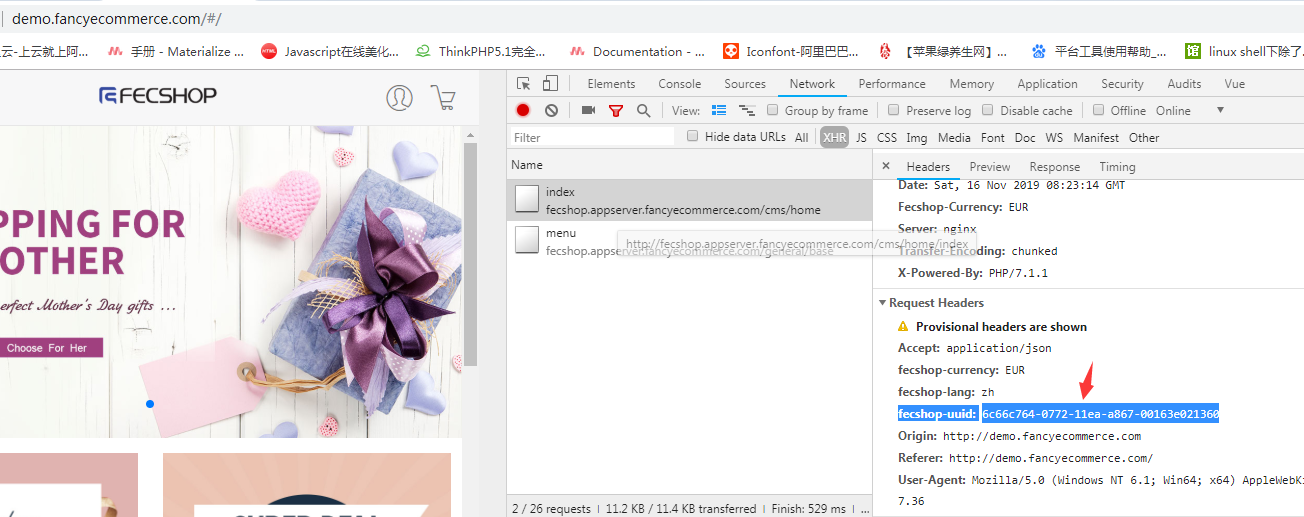
http://demo.fancyecommerce.com/#/ 站首页浏览,网页会get请求http://fecshop.appserver.fancyecommerce.com/cms/home/index 这个接口,像这种在未登录且第一次请求接口的情况下,请求参数中的fecshop-uuid是如何产生的,我跟了一下vue代码,没找到玄机,请大佬指教

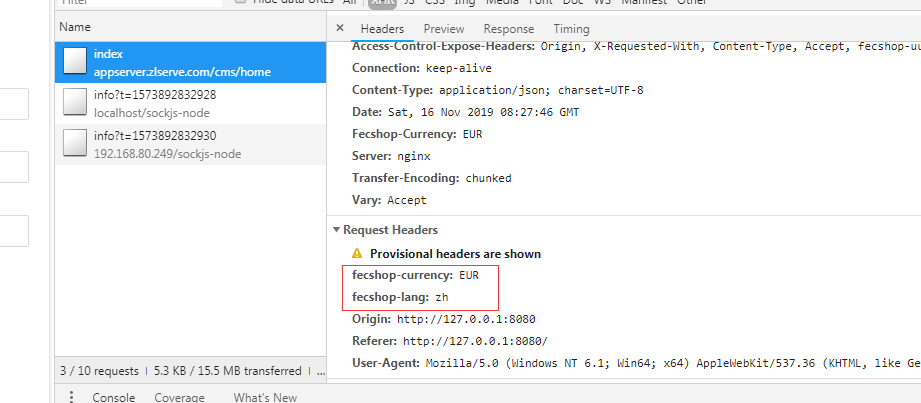
我的这个就没有fecshop-uuid参数

我看了官方的vue工程, src/main.js 文件有一个函数是
Vue.prototype.getRequestHeader = function (){
var headers = {};
var fecshop_uuid = window.localStorage.getItem("fecshop-uuid");
if(fecshop_uuid){
console.log('fecshop uuid ######' + fecshop_uuid);
headers['fecshop-uuid'] = fecshop_uuid;
}
var fecshop_lang = window.localStorage.getItem("fecshop-lang");
if(fecshop_lang){
console.log('fecshop lang ######' + fecshop_lang);
headers['fecshop-lang'] = fecshop_lang;
}
var fecshop_currency = window.localStorage.getItem("fecshop-currency");
if(fecshop_currency){
console.log('fecshop currency ######' + fecshop_currency);
headers['fecshop-currency'] = fecshop_currency;
}
var access_token = window.localStorage.getItem("access-token");
if(access_token){
console.log('fecshop access-token ######' + access_token);
headers['access-token'] = access_token;
}
return headers;
//console.log('get header ####');
}
函数中的 var fecshop_uuid = window.localStorage.getItem("fecshop-uuid"); 是获取本地 fecshop-uuid 数据,,可在首次访问时,是在哪里 window.localStorage.setItem("fecshop-uuid",fecshop_uuid) 这样记录 fecshop-uuid 的呢