首先,已经搜索过没有类似的帖,然后自己也调试过,找不到问题,才厚这脸皮到官网问一下。如果这个问题太简单,不需要回答,麻烦告知。

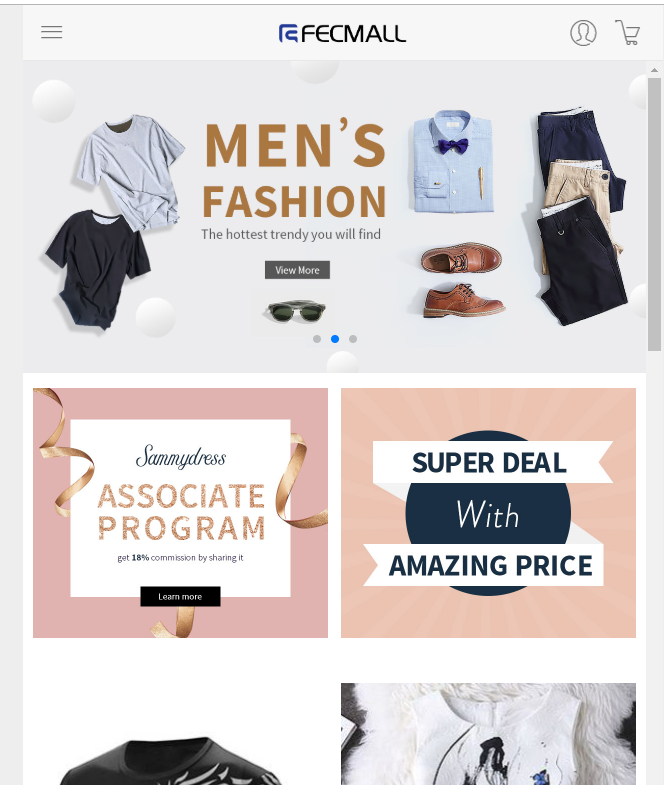
1.在宝塔搭建的模板幻灯片是正常的


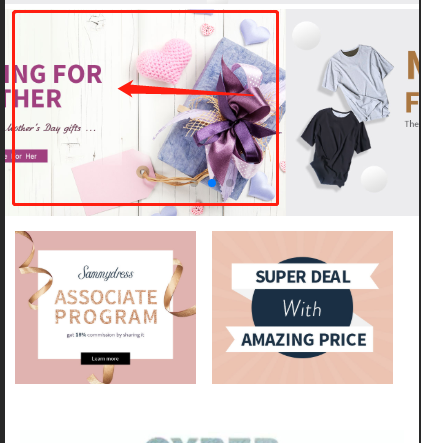
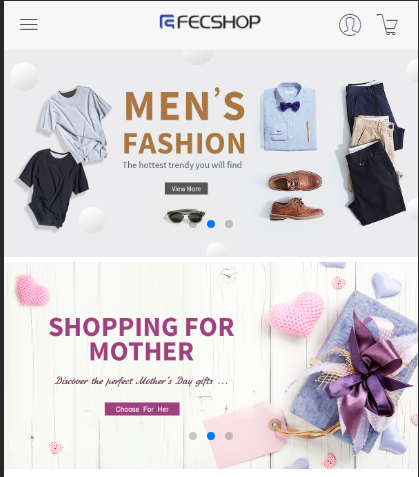
2.自己在本地用vue编辑的时候,出现问题。幻灯片拖不动。

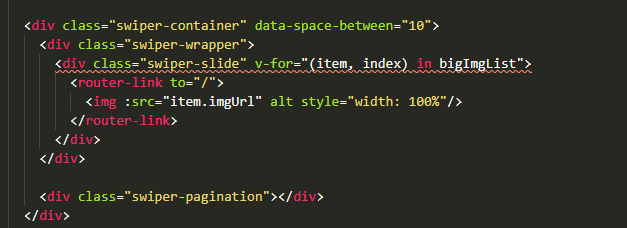
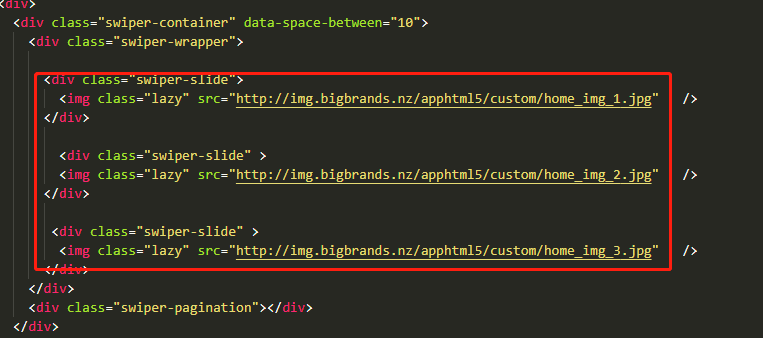
做了如下排除,代码报错,加了 :key="index",还是不行。

然后把模板的静态代码放进去,一起正常。所以依赖和css,js基本可以排除了,问题应该出现在代码的语法写法上了。

下图,上面的轮播是静态的,下面的是模板的。

麻烦管理员解答一下,谢谢
本文由 jieshao 创作,采用 知识共享署名 3.0 中国大陆许可协议 进行许可。
可自由转载、引用,但需署名作者且注明文章出处。