就像电子邮件地址的统一资源标识符(URI)方案(众所周知的mailto)一样,您可以使用自定义方案与HTML中的Skype客户端进行交互。在本文中,您将学习如何仅使用带有HTML的link元素(遵循URI Scheme)来启动聊天,呼叫,语音邮件和其他常见操作。
注意:如果用户未安装skype,点击后无效
Skype的URI方案如何工作?
Skype的格式具有以下模式:[protocol]:[username]?[action]。因此href,在链接的属性中将其转换为真实的URL看起来像:
<a href="skype:<username>?<action>"> Link Text</a>
<username>应该用将用于执行操作的skype用户名替换为哪里,并<action>用所需的操作(如呼叫)替换该位置,请参阅个人资料信息,开始聊天等。例如,使用给定的用户example123,要开始聊天,您可以使用:
<a href="skype:example123?chat">Start Chat</a>
例子
在我们的示例中,用户名将是skype的测试用户,即echo123,因此请不要忘记在您自己的标记中对其进行更改:
1.致电
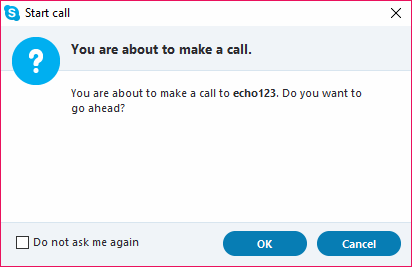
要使用URI使用用户名开始通话,您需要使用以下操作call:
<a href="skype:echo123?call">
Call Demo Skype
</a>

2.开始聊天
要打开与用户的聊天,您需要使用的操作是chat:
<a href="skype:echo123?chat">
Start Chat
</a>
请注意,在这种情况下,echo123不允许与演示用户聊天,因此请确保使用真实的用户名。
3.显示用户个人资料
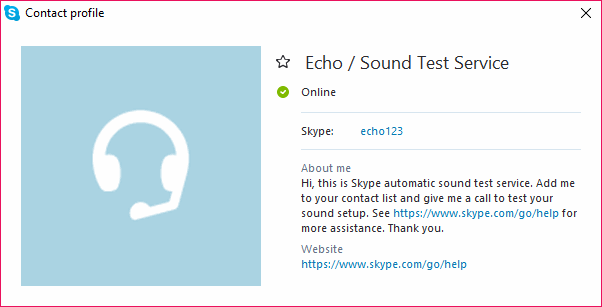
要查看用户的信息,您需要使用的操作是userinfo:
<a href="skype:echo123?userinfo">
See user profile
</a>
访问提到的URI,将显示一个类似于以下内容的对话框:

4.选择要共享的文件
您可以使用以下sendfile操作将文件发送给用户:
<a href="skype:echo123?sendfile">
Send File
</a>
请注意,您无法使用echo123演示用户名共享文件,因此请务必使用真实的用户名进行更改。
5.将用户添加到联系人
要将给定的用户添加到您的联系人中,您需要使用的操作是add:
<a href="skype:echo123?add">
Add to contacts
</a>
6.发送语音信箱
要将语音电子邮件发送给联系人,您需要使用的操作是voicemail:
<a href="skype:echo123?voicemail">
Send voicemail
</a>
代码例子:
<script>
function el(elementId, username, action){
document.getElementById(elementId).setAttribute("href", "skype:" + username + "?" + action);
}
function buildLinkRefs(){
var username = document.getElementById("username").value;
el("call-btn", username, "call");
el("add-to-contacts-btn", username, "add");
el("view-profile-btn", username, "userinfo");
el("voice-email-btn", username, "voicemail");
el("chat-btn", username, "chat");
el("sendfile-btn", username, "sendfile");
}
document.getElementById("username").addEventListener("change", function(){
buildLinkRefs();
}, false);
buildLinkRefs();
</script>
h1> Skype URI Scheme Browser Example:</h1>
<p>
Please change you username or use the default (echo123). The link actions will be automatically refreshed with the providen username:
</p>
<input type="text" id="username" value="echo123"/><br>
<br>
<a id="call-btn">Call</a> <br>
<a id="add-to-contacts-btn">Add to contacts</a> <br>
<a id="view-profile-btn">View User Profile</a> <br>
<a id="voice-email-btn">Voice Email</a> <br>
<a id="chat-btn">Start Chat</a> <br>
<a id="sendfile-btn">Send File</a> <br>