有的fecshop开发者,安装fecshop后,为了安全,安装了证书,进而网站的访问由http:// 换成了 https://
,完成后,发现图片访问不了。
原因:https:// 下访问的网站,是加密的,对于网站内出现的任何http://的url
,都不会加载,这是浏览器针对https网站的一种安全机制,因此,你的图片域名,也需要加入ssl,让其可以通过https://的方式访问图片,图片才会在https下加载。
题外话:你会发现一些第三方的js,会通过判断加载相应的js,譬如:
ma.src = ('https:' == document.location.protocol ? 'https://' : 'http://') + 'trace.xxxx.com/fec_trace.js';
通过判断,来决定加载。
您需要进行如下的配置
1.确认您的图片配置部分,@common\config\fecshop_local_services\Image.php
'appfront' => [
'basedir' => '@appimage/appfront',
'basedomain' => '//img3.fecshoptest.com',
],
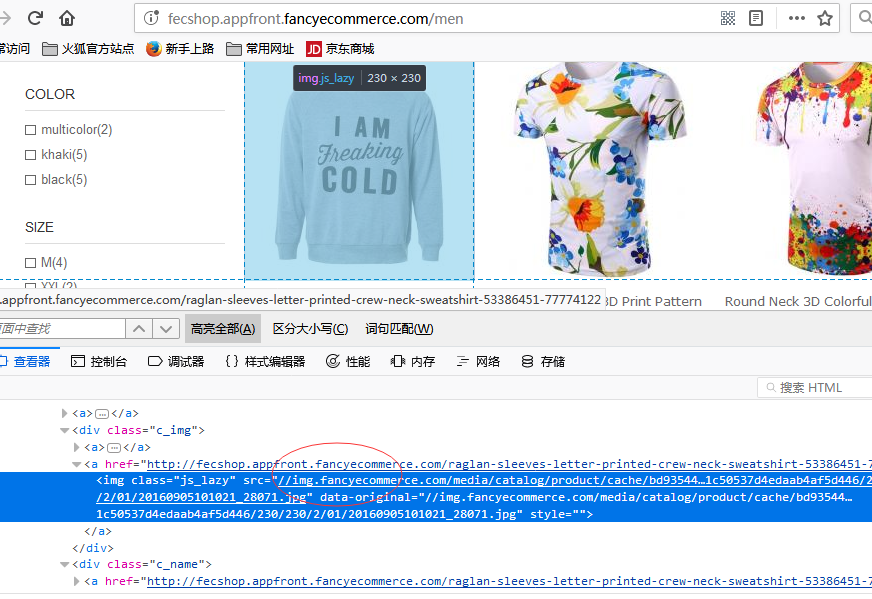
//img3.fecshoptest.com 的前面,一定不要加http: 或 https:,因为,如果不加,浏览器会根据当前的环境,决定加载http,还是加载https的图片,也就是如果域名是https,图片就会加载https的url,如果当前的是http,那么就会加载http的图片,上面设置好后,我们可以看到前端的图片都没有前面的http:部分,譬如:

2.您的所有的图片域名,都需要添加证书
如果您使用的第三方的图片云服务器,他们一般都会支持https和http,您就不需要设置了
2.1nginx,对图片域名都需要设置证书,也就是可以https的方式访问图片地址
2.2nginx要设置http也可以访问,也就是图片地址url,http和https两种方式都可以访问(这样更保险一些,保证图片在各种场景下都能访问)
譬如我的配置:
server {
listen 80 ;
listen 443 ssl http2;
server_name img.appfront.fancyecommerce.com;
root /www/web/develop/fecshop/appimage/appfront;
...
}
监听了2个端口,保证http和https都可以访问图片url