拿来做项目,主要是APP后端。后续有什么技巧我会发在这。(大神就当没看到,不喜喷)
//问题分类:没有找到合适的分类,我就选文档问题了。其实是个小教程
今天用Postman调试,不太会。卡在全局uuid这。
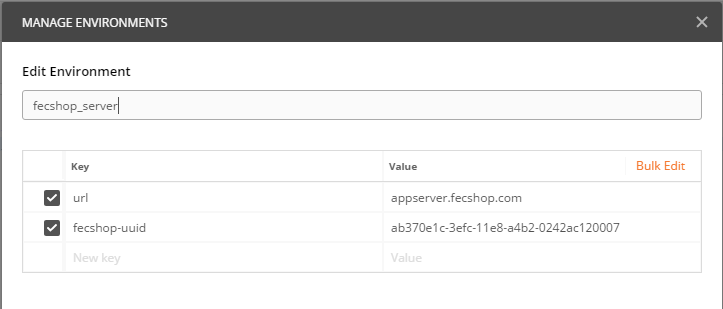
1、fecshop-uuid 全局设置 (看图)


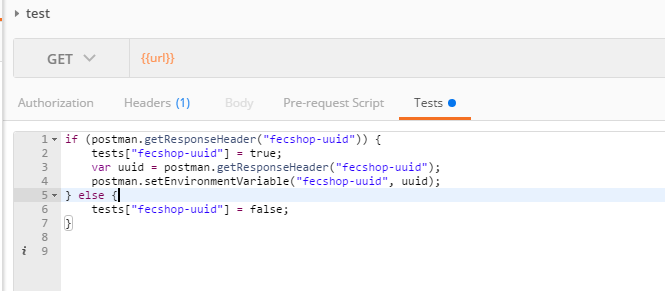
2、代码如下
if (postman.getResponseHeader("fecshop-uuid")) {
tests["fecshop-uuid"] = true;
var uuid = postman.getResponseHeader("fecshop-uuid");
postman.setEnvironmentVariable("fecshop-uuid", uuid);
} else {
tests["fecshop-uuid"] = false;
}